Highfive.link
Highfive is both hardware and software as a service. Conference phones, cameras, and meeting software are developed as one and sold together to ensure a seamless UX for customers.
It is most well known for having zero downloads, being completely browser-based. Highfive.link was a project to fully deploy Highfive’s built-in screensharing feature as a local presentation standard on TV’s equipped with Highfive hardware.
Role: Design Owner
Squad Sizes: 1 Designer, 2 SWE
Managed By: SVP of Design
Areas of Focus: User Research, UX/UI (Mobile, IA), Testing and evaluation
It is most well known for having zero downloads, being completely browser-based. Highfive.link was a project to fully deploy Highfive’s built-in screensharing feature as a local presentation standard on TV’s equipped with Highfive hardware.
Role: Design Owner
Squad Sizes: 1 Designer, 2 SWE
Managed By: SVP of Design
Areas of Focus: User Research, UX/UI (Mobile, IA), Testing and evaluation

Problem Overview
A Case of Complicated Standards
In any given enterprise conference room AV setup, options for presenting content from your computer on the TV can include:
Having one standard does not guarantee that every user can use it:
Each of these options also require users to break the conference room’s Highfive setup by switching to a different input on the connected TV. We all know TV remotes are a pain.
- Apple Airplay
- Google Cast
- Miracast (branded as Microsoft Wireless Display, Wi-Di, Samsung Smart View, LG SmartShare Cast, etc)
- different cable inputs (HDMI, VGA, USB-C)
- and others
Having one standard does not guarantee that every user can use it:
-
PCs cannot use Airplay without additional software
- Apple devices cannot use Miracast
-
Newer laptops have limited port selection
- and so on
Each of these options also require users to break the conference room’s Highfive setup by switching to a different input on the connected TV. We all know TV remotes are a pain.
Overview
Easier Local Presentation via Chrome
To allow customers to present to their Highfive-enabled TVs without messing with their setups, Highfive allows users to cast content through the Chrome browser.
With the ubiquity of Chrome, this feature has been well-received by our customers.
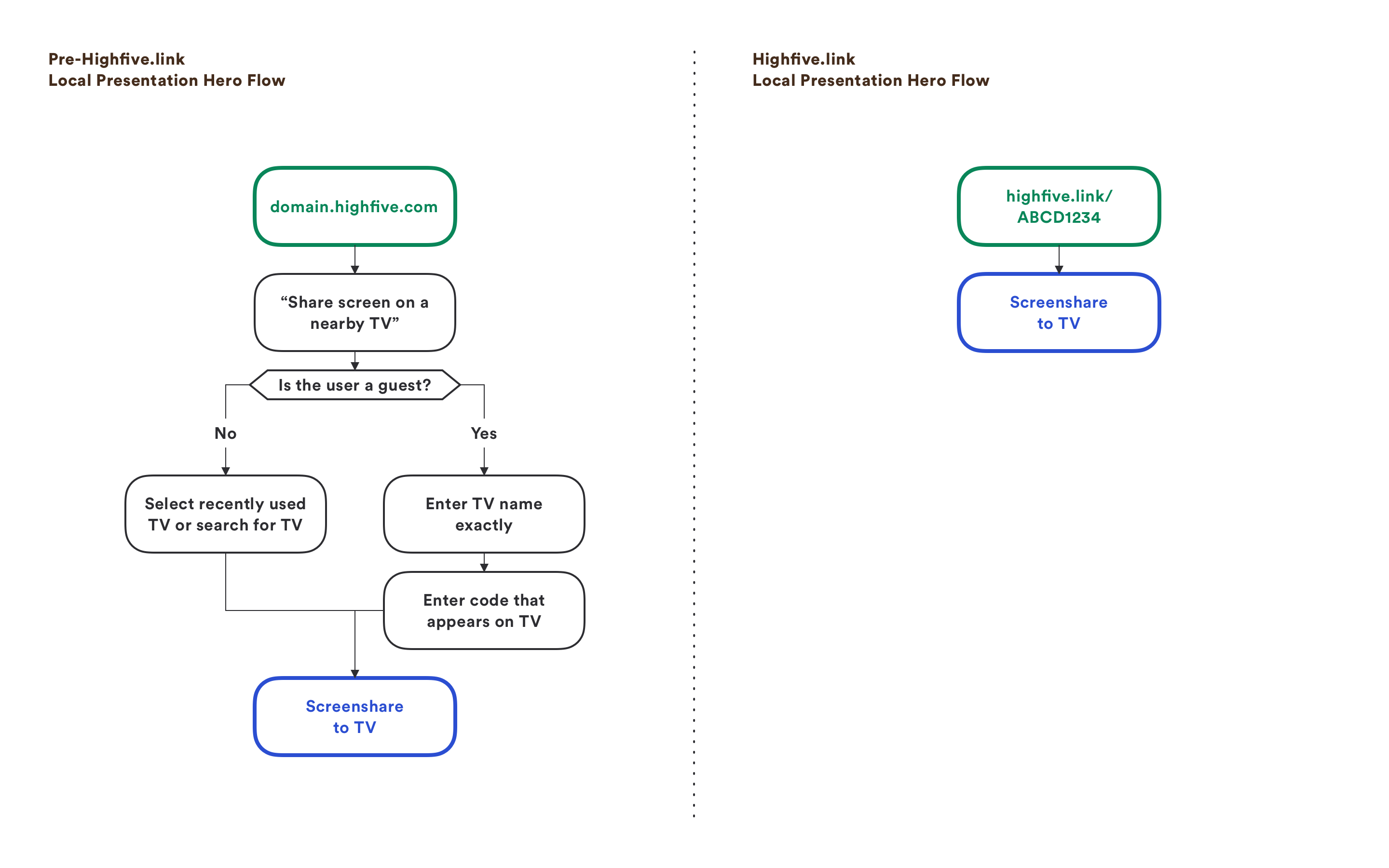
Highfive.link was borne while I was using this feature and realised we could make it even more seamless through the use of a dedicated URL with timed ID codes.
With the ubiquity of Chrome, this feature has been well-received by our customers.
Highfive.link was borne while I was using this feature and realised we could make it even more seamless through the use of a dedicated URL with timed ID codes.

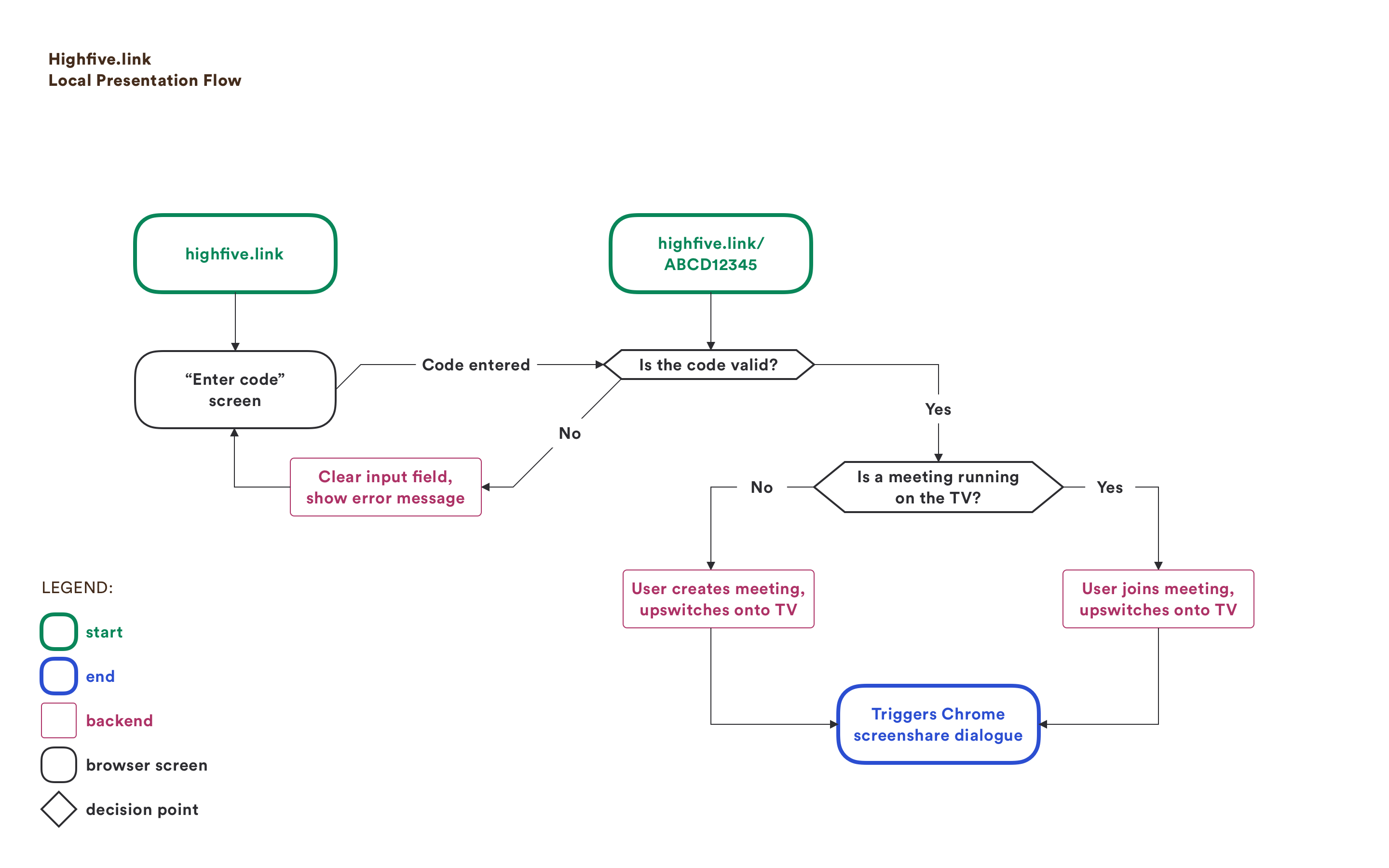
Expanded UX Flow
Underneath the Ease-of-Use
To make that hero flow a reality, I worked collaboratively with the my SWE to design the supporting backend logic.

Execution
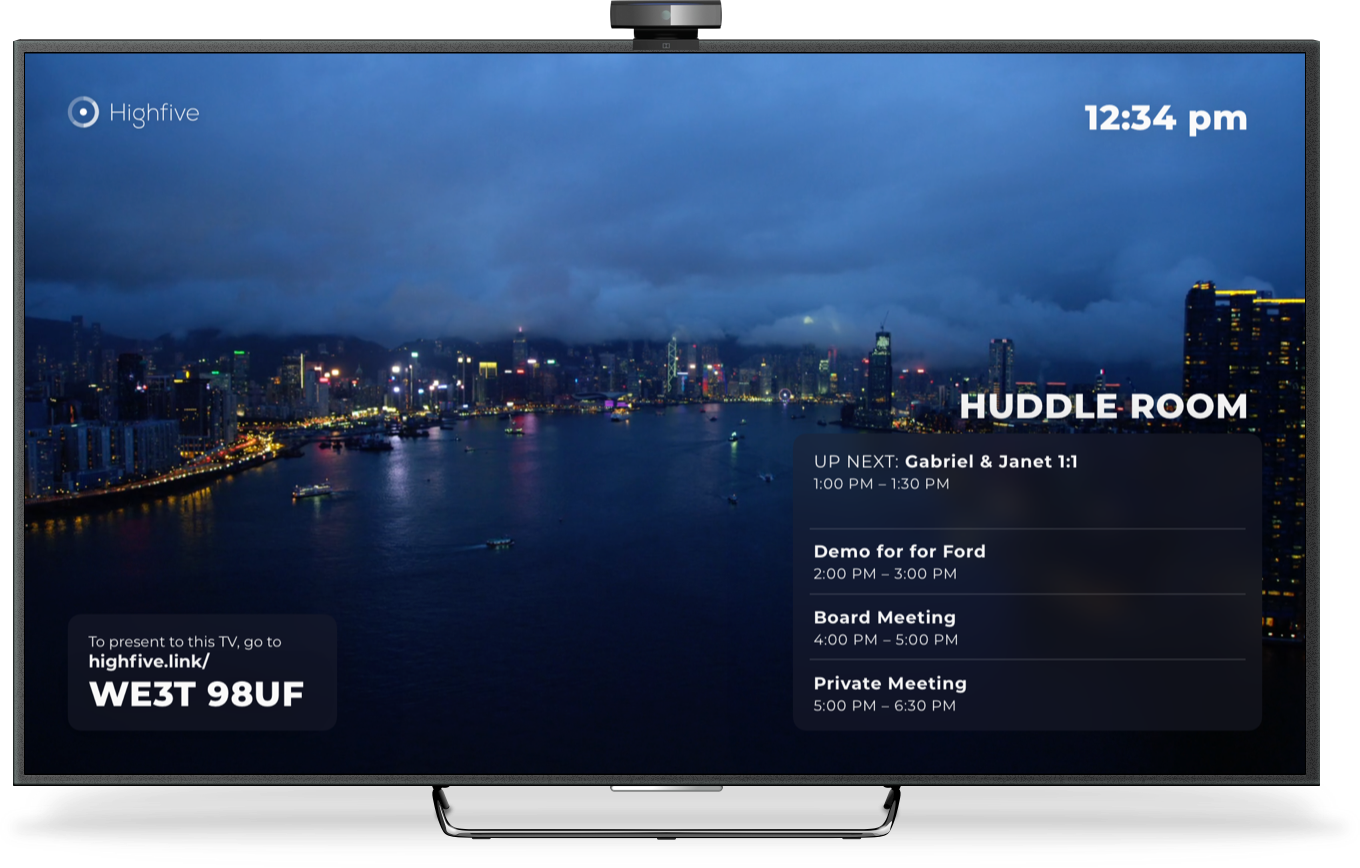
Implementation Across Current Product Screens
I redesigned our Highfive TV screens to contain the Highfive.link code.


I also designed the code into in-meeting screens for our TV products so that users could use the same Highfive.link method to screenshare directly onto on-going TV meetings.

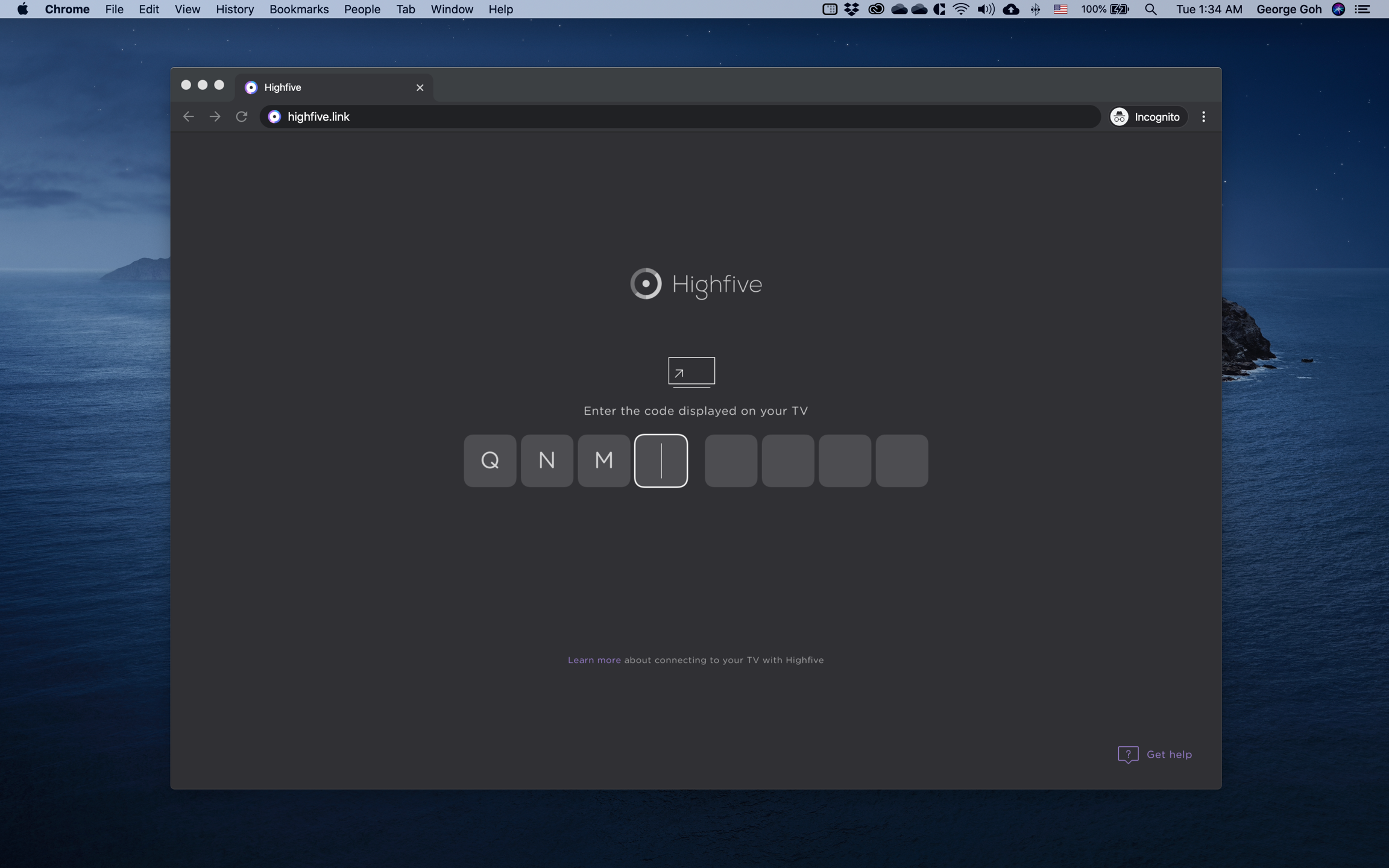
On the browser side of our product, I designed fast-loading code entry screens for the browser and a special local-presentation-only in-meeting screen without the other meeting controls for a simplified UI.



Impact
Successful Release
Highfive.link has just been released to the public and we are still collecting feedback from our users!
For the future, we’re assessing shortening the security code, and the viability of letting our customers use their own domain link.
For the future, we’re assessing shortening the security code, and the viability of letting our customers use their own domain link.