Highfive: Admin Dashboard 2.0
Highfive is both hardware and software as a service. Conference phones, cameras, and meeting software are developed as one and sold together to ensure a seamless UX for customers.
It is most well known for having zero downloads, being completely browser-based. In this squad project, I worked exclusively with the CTO to upgrade the Admin Dashboard, Highfive’s mission-control-like interface for IT Admins to manage users, devices, and more.
Role: Design Owner
Squad Sizes: 1 Designer, 1 CTO
Managed By: CTO
Areas of Focus: User Research, UX/UI (Mobile, IA)
It is most well known for having zero downloads, being completely browser-based. In this squad project, I worked exclusively with the CTO to upgrade the Admin Dashboard, Highfive’s mission-control-like interface for IT Admins to manage users, devices, and more.
Role: Design Owner
Squad Sizes: 1 Designer, 1 CTO
Managed By: CTO
Areas of Focus: User Research, UX/UI (Mobile, IA)

Background
Care Package for IT Admins
For a long time, Highfive’s support and customer success team had been collecting a list of improvements IT admins have been requesting for our Admin Dashboard.
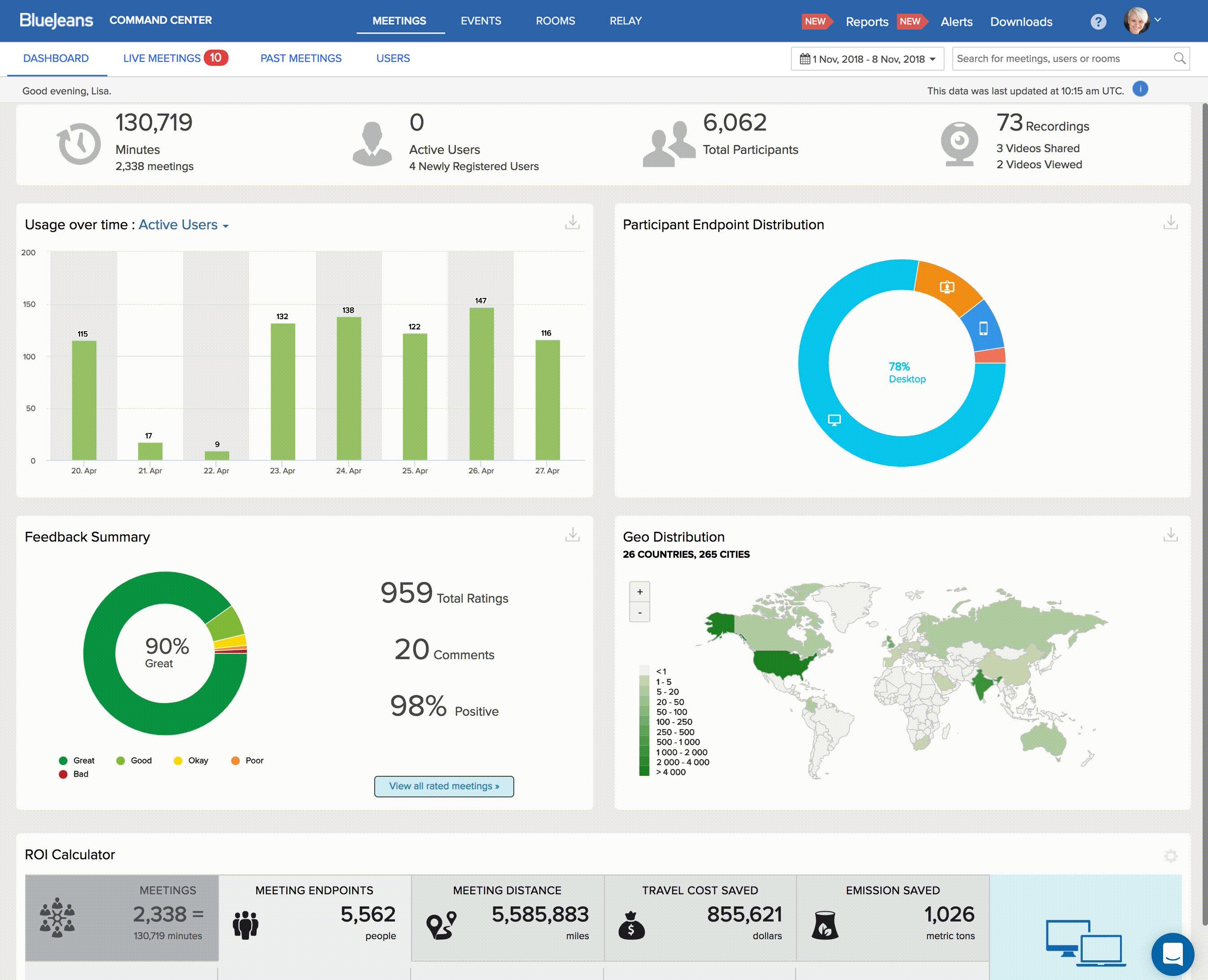
Compared to competitors like Bluejeans (right), our dashboard had not been updated in years. Some even offered real-time remote meeting controls and per-meeting qualitative data.
Compared to competitors like Bluejeans (right), our dashboard had not been updated in years. Some even offered real-time remote meeting controls and per-meeting qualitative data.

Problems and Prioritisation
Designing the MVP
With only the CTO working as the sole developer on this project, my role was to break our targets down into bite size chunks that can be executed during his free time.
From our long-term roadmap, I selected and prioritised goals based on how much time we could spend and how much impact they would have on our users:
I also studied what our competitors were offering and looked at reviews users left for them to determine what we should prioritise.
From our long-term roadmap, I selected and prioritised goals based on how much time we could spend and how much impact they would have on our users:
- visual overhaul: CSS update
- device management and alerts
- pagination
- zendesk integration: expose domain-specific tickets
- list of meetings, metrics, and aggregation of meeting error alerts
I also studied what our competitors were offering and looked at reviews users left for them to determine what we should prioritise.
Visual Overhaul
Preserving Responsive Components in CSS Update
One of the best features of our old admin dashboard was its excellent responsive design.
In order to not undo all that work, I focused my redesign on each component so that my dev can re-use the responsive code while updating the dashboard to look more in line with other, modernised parts of our service.
In order to not undo all that work, I focused my redesign on each component so that my dev can re-use the responsive code while updating the dashboard to look more in line with other, modernised parts of our service.
Old style:
![]()

New style:![]()

Device Management & Alerts
Enhanced Device Status and Alerts
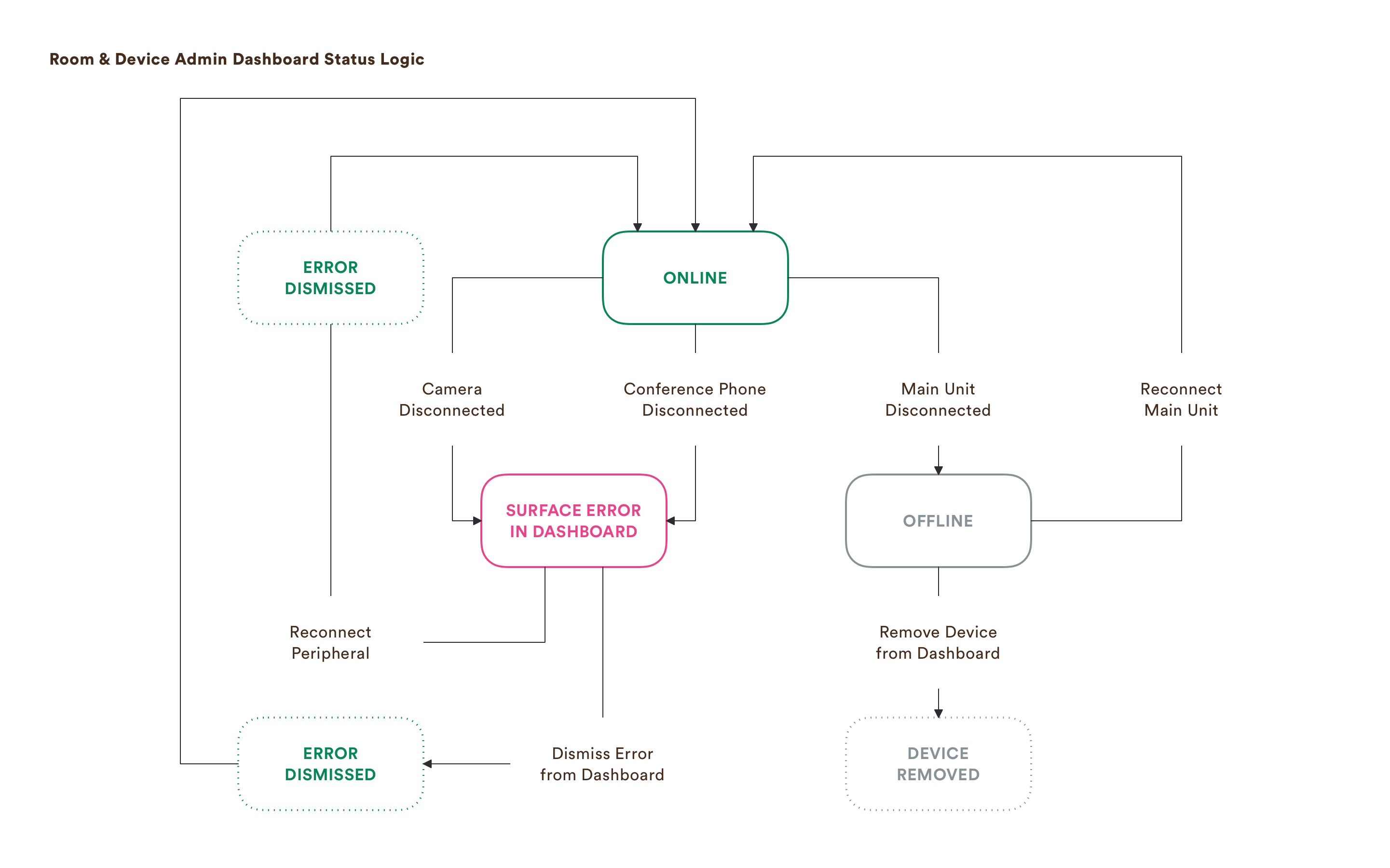
Working with the backend team, I looked at our implementation of device statuses and implemented a more detailed system of statuses for every room setup.


Old device detail (dialogue):
![]()

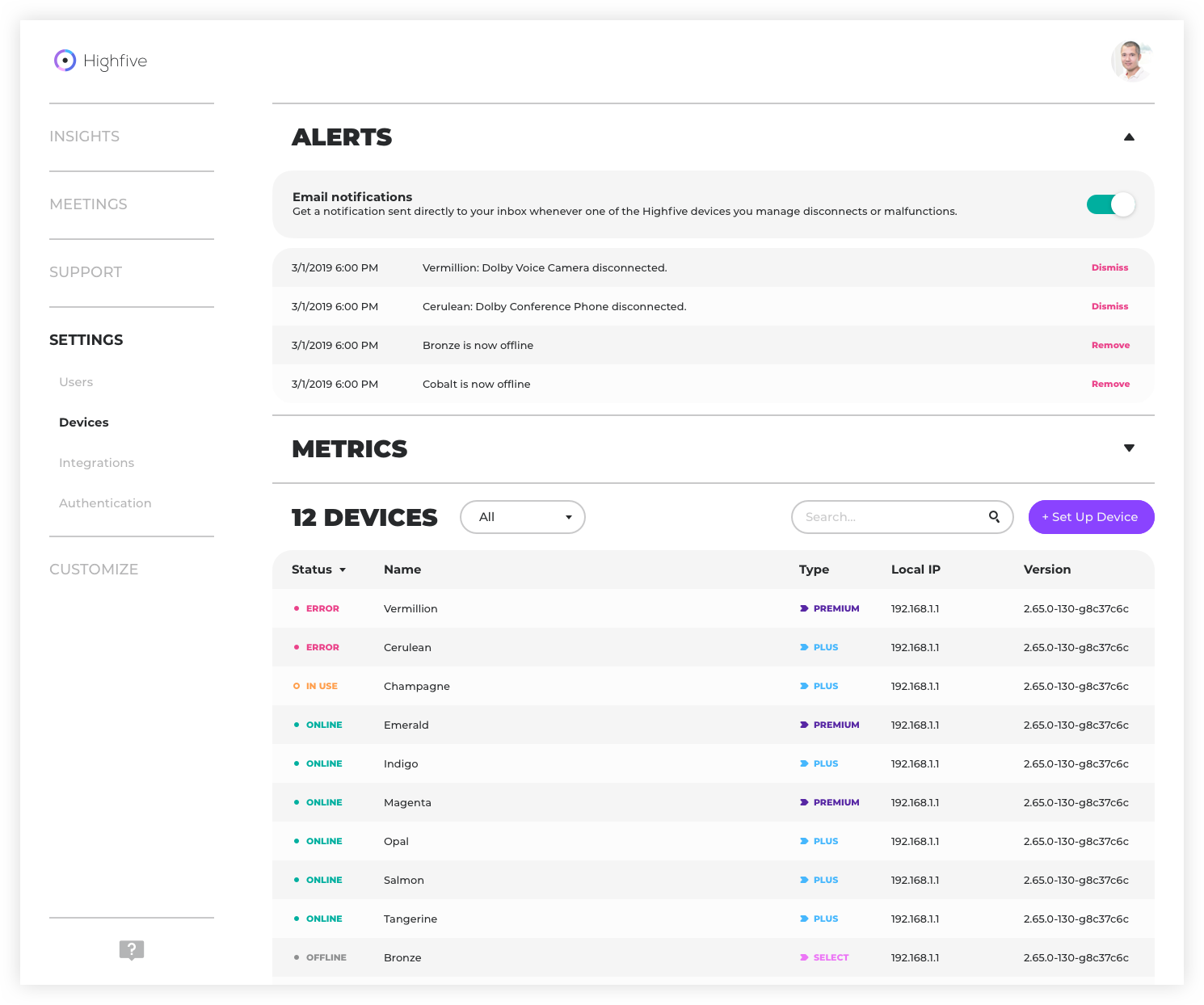
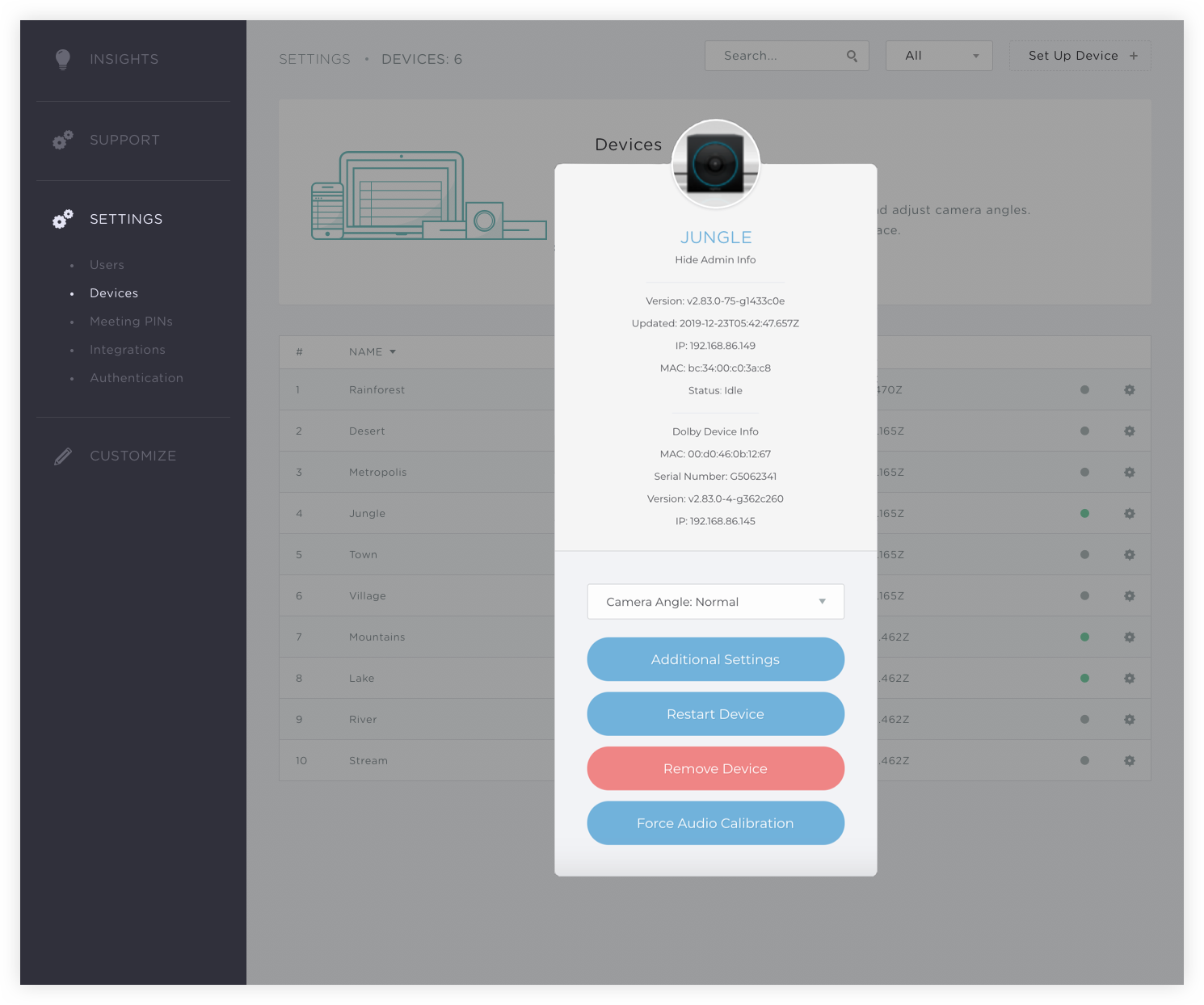
New device detail (to accomodate tickets, metrics, etc):
![]()

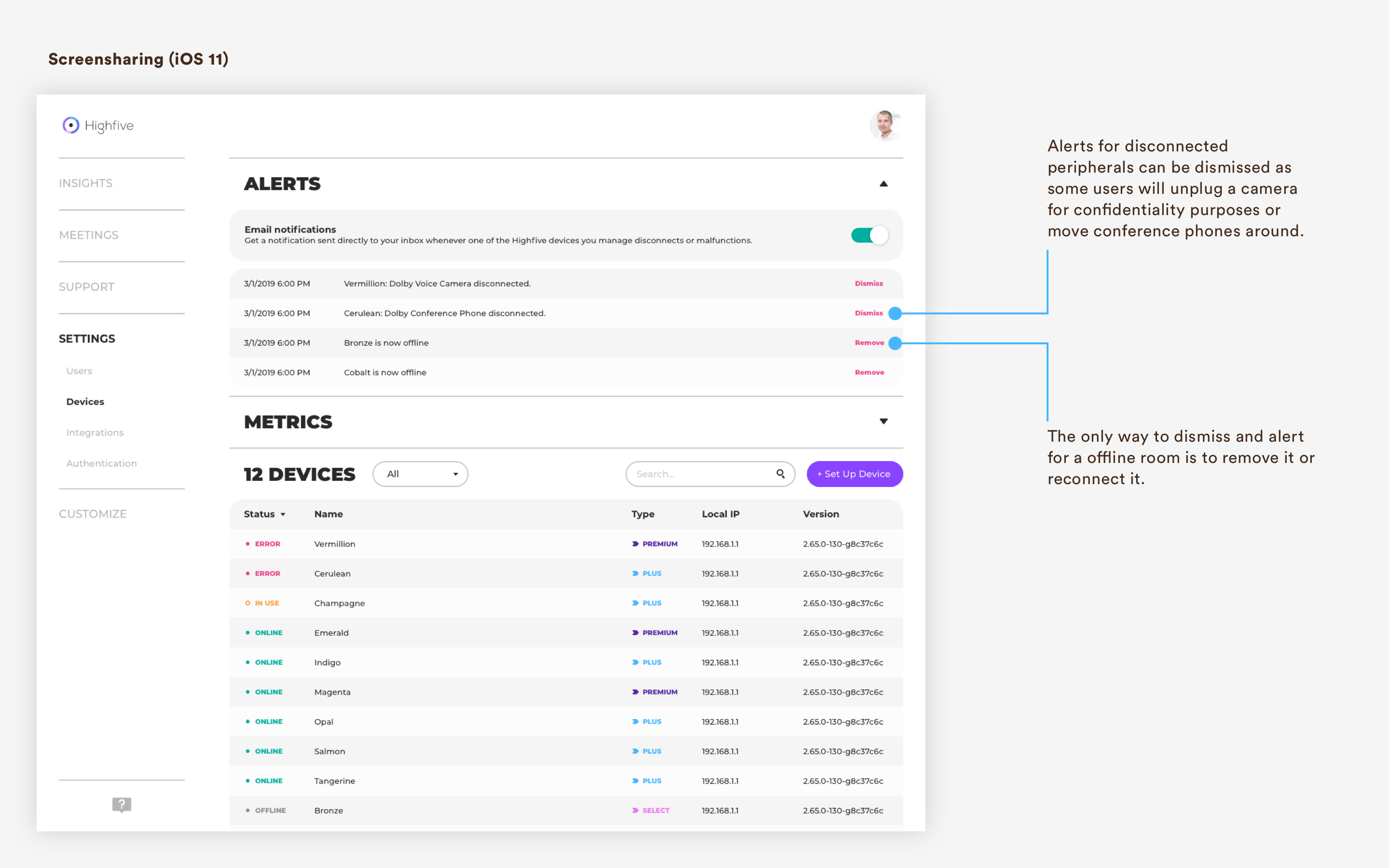
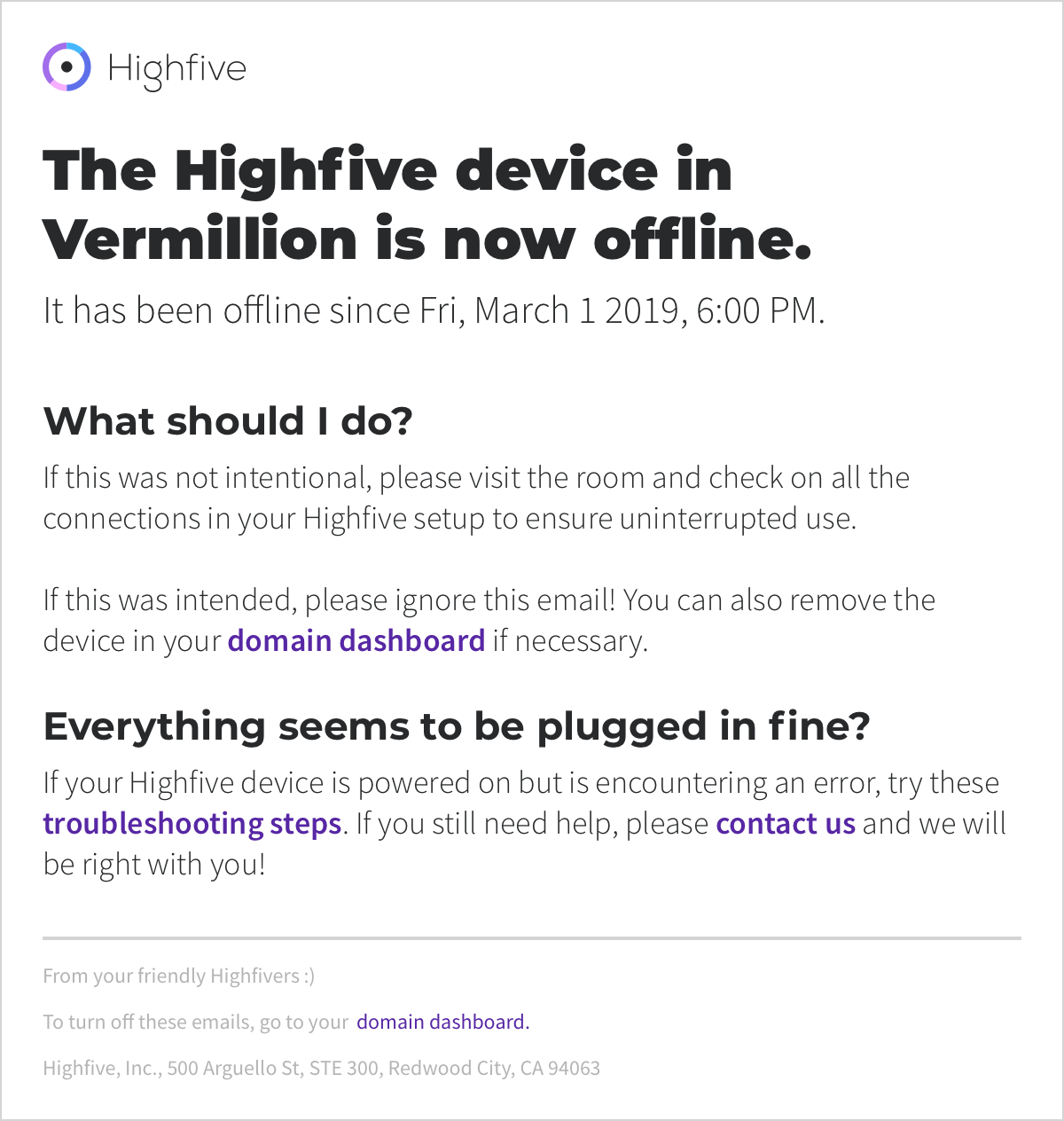
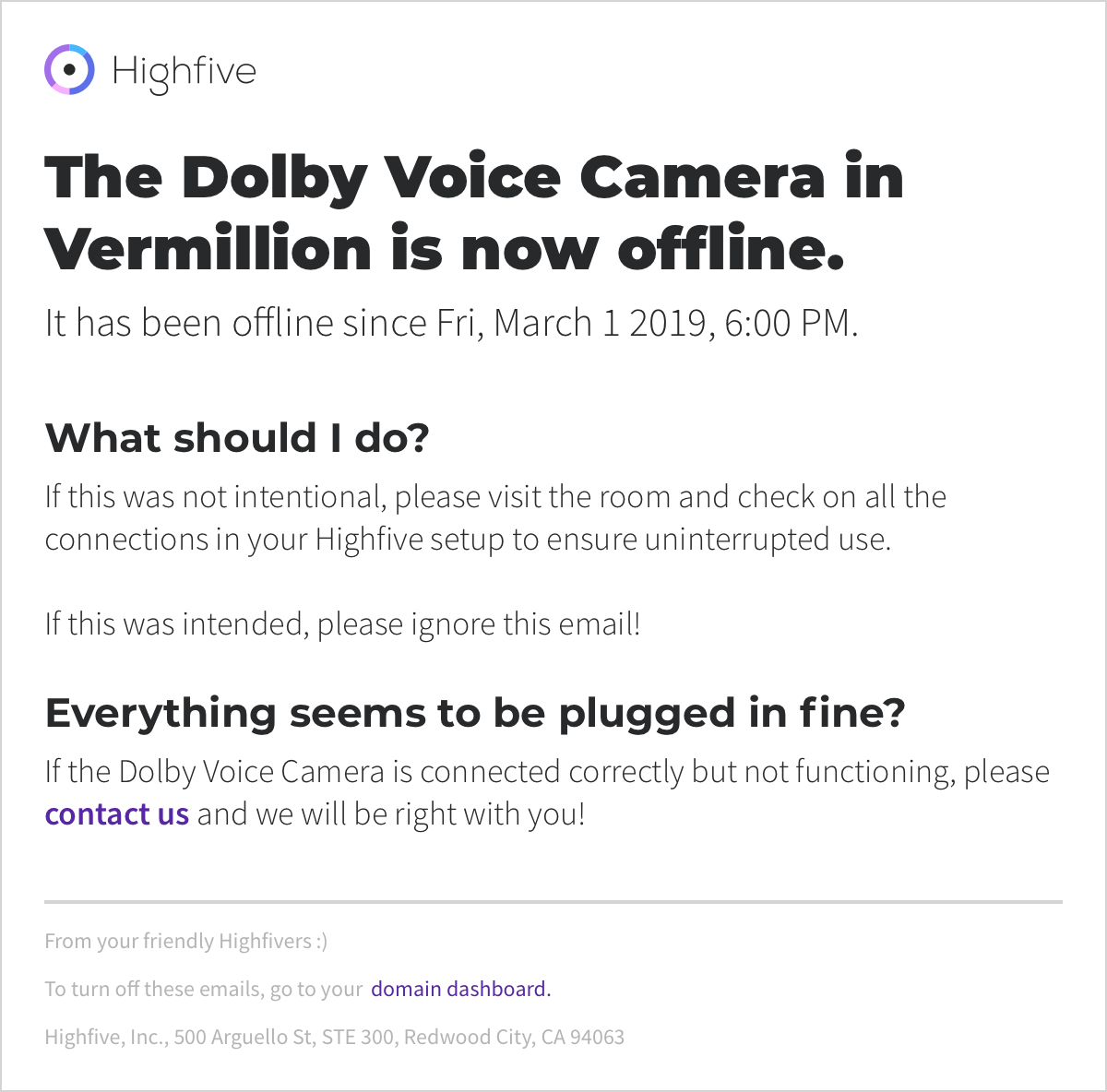
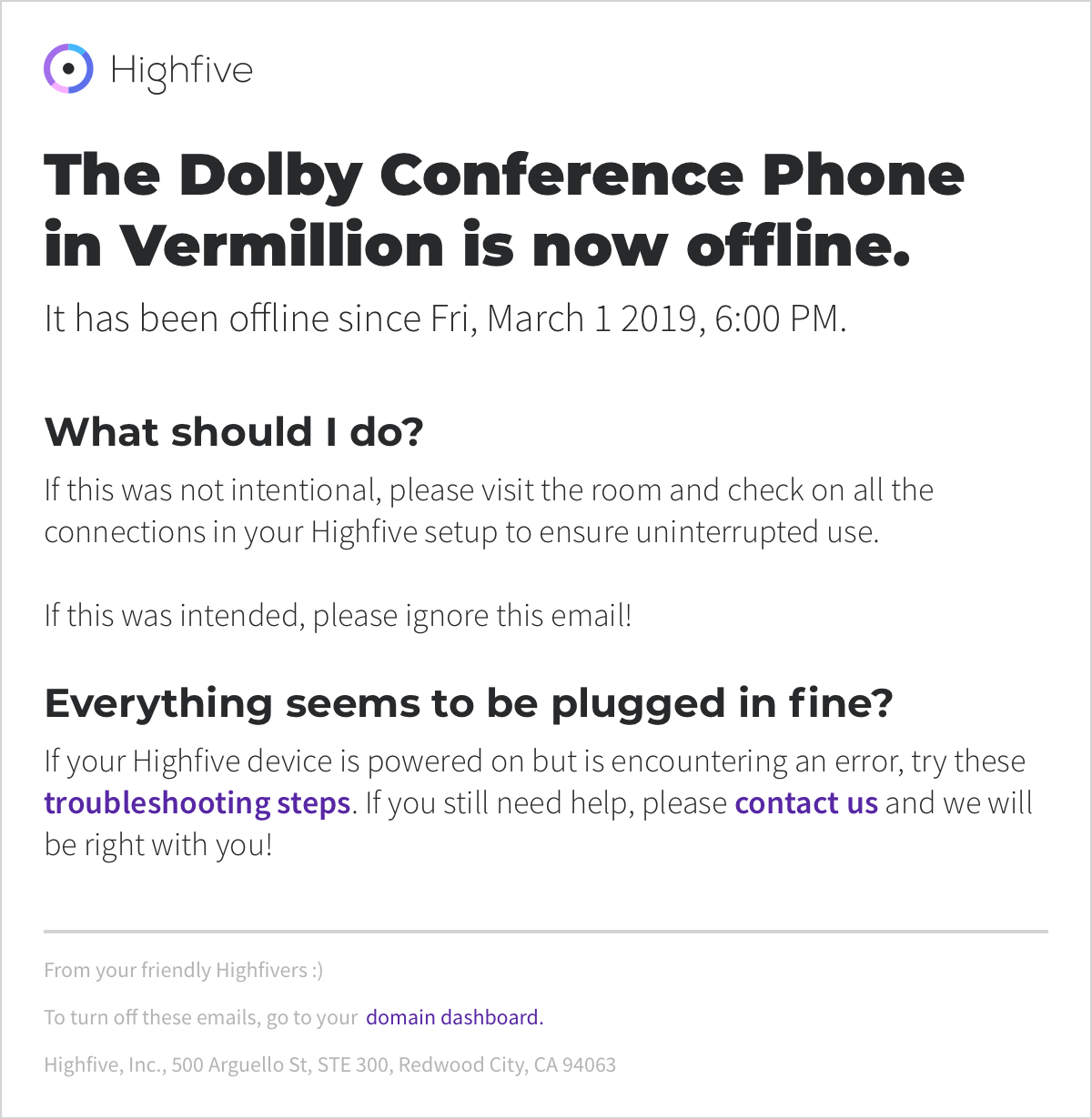
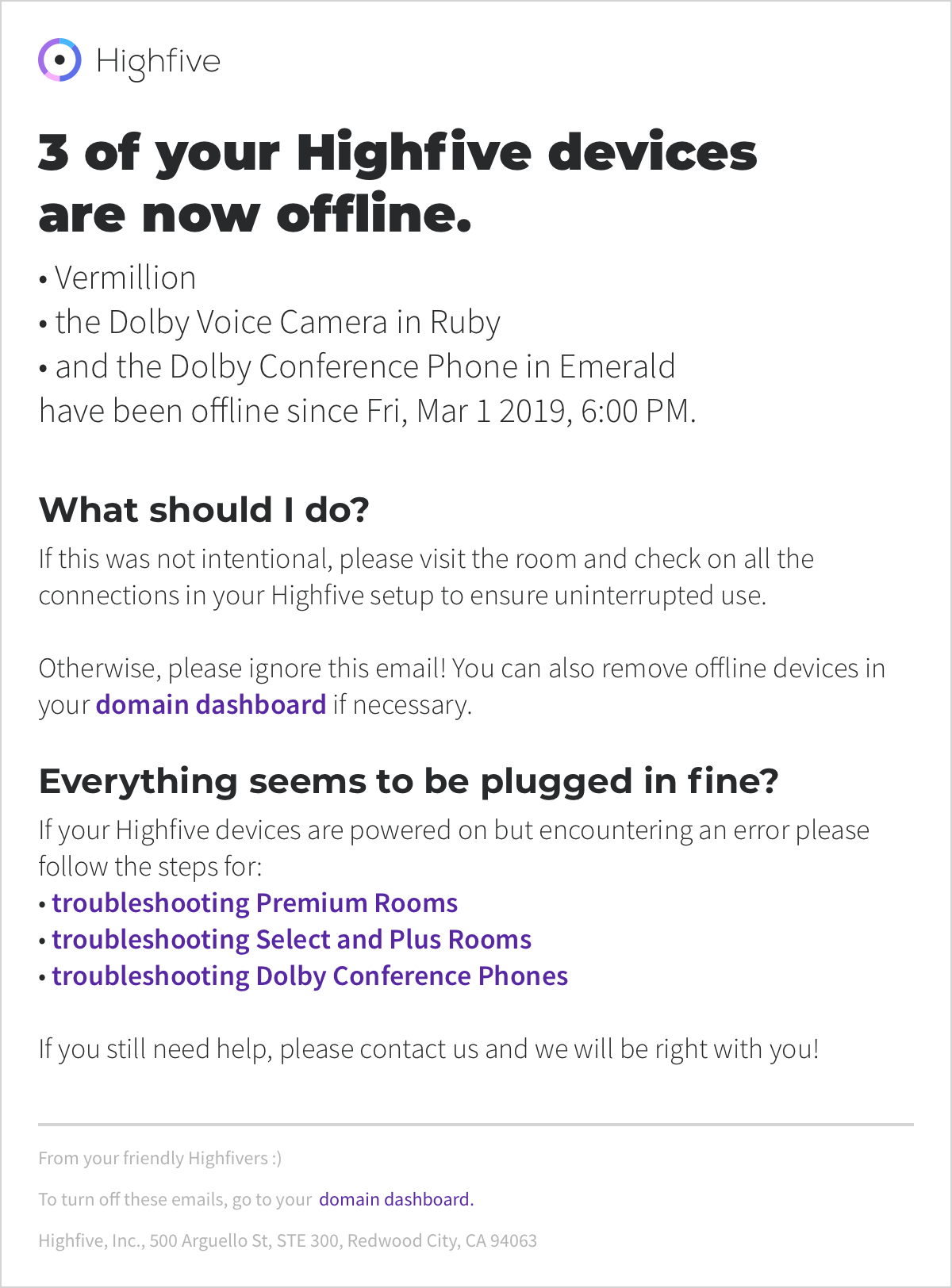
In response to user feedback regarding employees unplugging Highfive hardware to gain access to more power sockets and ethernet ports jeopardising the readiness of the meeting rooms for the next user, each time a disconnection of equipment occurs, our server will collect all events within 120 seconds and send an aggregate of events via email to the domain’s IT admin. Events that resolve in the 120 seconds will not be reported.
Email alerts for individual events:
![]()
![]()
![]()
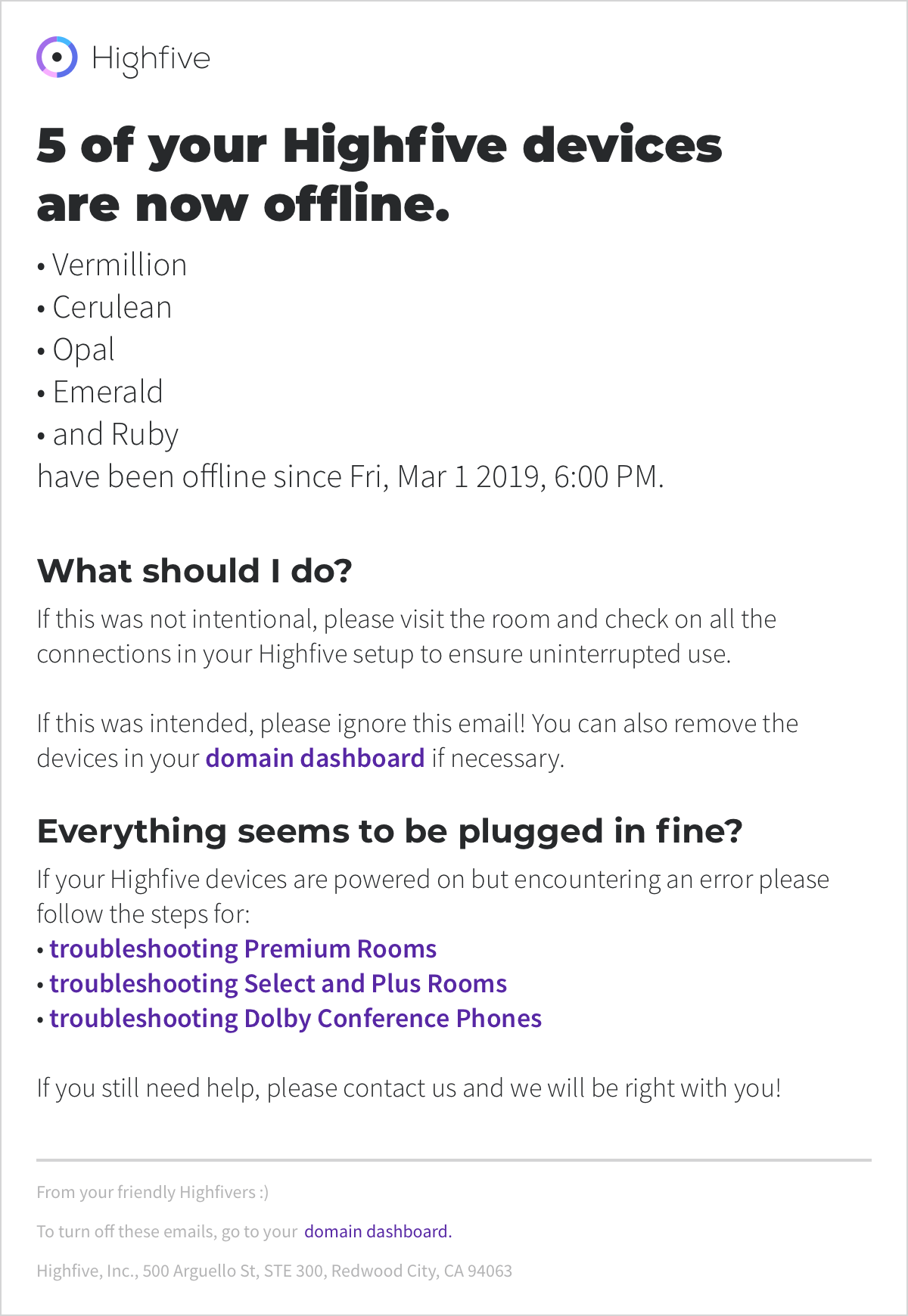
Email alerts for aggregated events:
![]()
![]()



Email alerts for aggregated events:


Pagination and Zendesk Integration
Surfacing Domain-related Support Tickets in Paginated View
For the first iteration of our Zendesk integration, we were able to utilise their API to surface support tickets unique to each admin’s domain so that they can track their own support cases as well as those of the coworkers they are serving.
View existing tickets and create new ones:
This was also an excellent opportunity for me to convince our CTO to implement pagination on the list views. Before this feature, the list of users was the only section that could get obscenely long.
Per-meeting Performance & Metrics
List of Meetings and Meeting Error Alerts
I implemented a new “meetings” section to house the meeting codes subsection, and a semi-real-time list of all meetings that has occured.
While Highfive is able to surface a wide-variety of metrics and data for each meeting, I sorted through them and picked out high-priority events like connection errors, failed attempts at joining meetings, service crashes and disconnects for MVP.
For individual meetings, I chose to show important events like screensharing, phone callers, and latency.
While Highfive is able to surface a wide-variety of metrics and data for each meeting, I sorted through them and picked out high-priority events like connection errors, failed attempts at joining meetings, service crashes and disconnects for MVP.
For individual meetings, I chose to show important events like screensharing, phone callers, and latency.
meeting details page and meeting list page
Impact and Learnings
The Importance of Project Management, Milestones, and Why Your CTO Should Not Code
I was lucky that my CTO had a great grasp of our infrastructure and backend since he worked extensively on the product in the founding years.
It was tough for me that he was not around for most parts of the work day as he was busy with C-level work, so my ability to prioritise and narrow down what we had to do helped greatly. I was able to use my UX skills to help him plan out the logic for integrated external APIs, and implementing a new status system for room devices.
In some sense, the fact that our mindsets and skills complemented each other really helped this project.
It was tough for me that he was not around for most parts of the work day as he was busy with C-level work, so my ability to prioritise and narrow down what we had to do helped greatly. I was able to use my UX skills to help him plan out the logic for integrated external APIs, and implementing a new status system for room devices.
In some sense, the fact that our mindsets and skills complemented each other really helped this project.